
Mengatasi Template Kompi Ajaib Tidak SEO 100% Di Chkme Saat Ini - Sesuai dengan judul pada postingan kali ini, kita akan membahas masalah SEO yang saat ini sepertinya telah berubah.
Pada awalnya saya dibuat kaget Test SEO di Chkme.com, Kenapa saya bilang begitu? yah... kemarin saya cek Nilai SEO di blog satunya yang baru saya rubah Homepagenya Nilainya 100%, Tapi tadi siang saya coba Test lagi ternyata Nilai SEO saya mentok di 89%.
Sempat bingung harus tanya sama siapa lagi, padahal nilai Link dan Image Ratio masih 100%, Ini kan terasa Aneh bin Ajaib, apa karna saya memakai template Kompi Ajaib yah! :3 jadinya serba ajaib bawaannya :v .
Setelah saya lihat blog yang ini ternyata nilainya 100%, saya coba bandingkan dengan blog yang satunya masih tetap saja 89%. saya perhatikan dan bandingkan terus Ternyata permasalahannya hanya terletak pada Website Keywords.
Nah disini saya coba memberikan Website Keywords pada template satunya dan saya Cek lagi di Chkme, alhasil... sangat memuaskan Nilai SEO kembali lagi menjadi 100% :D
Nah untuk klian yang Blognya belum ada Website Keywordsnya Silahkan pasang kode Meta Keywords pada templatenya.
Simak langkah² nya dibawah ini.
- Buka blog kalian masing².
- Silahkan ke Edit HTML.
- Cari kode
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
- Penampakan seperti dibawah ini
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Info, Tips blogging, Komputer and Internet.' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Silahkan kunjungi " + data:blog.pageTitle + "Untuk membaca postingan-postingan menarik."' property='og:description'/>
</b:if>
- Perhatikan kode yang saya tandai hitam itu adalah kode Meta Description .
- Dan yang berwarna merah adalah Description blog saya ini.
- Nah tambahkan kode Meta Keywords tepat dibawah kode Meta Description yang saya tandai hitam di atas.
- Salin kode Meta Keywords dibawah ini
<meta content='Info, Tips blogging, Komputer and Internet.' name='keywords'/>
- Maka kode lengkapnya akan menjadi seperti dibawah ini
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Info, Tips blogging, Komputer and Internet.' name='description'/>
<meta content='Info, Tips blogging, Komputer and Internet.' name='keywords'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Silahkan kunjungi " + data:blog.pageTitle + "Untuk membaca postingan-postingan menarik."' property='og:description'/>
</b:if>
- Setelah itu klik simpan template dan Cek di Chkme.com Apakah Website Keywords sudah terisi.
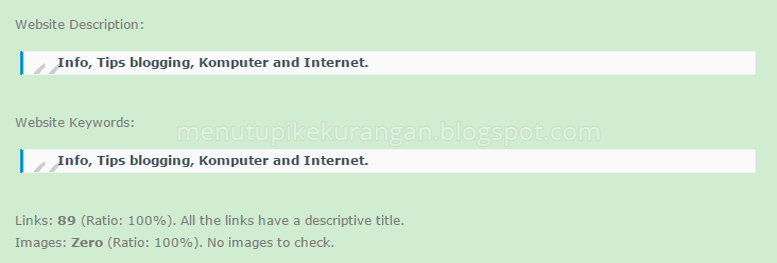
Contoh Sebelum Di beri Meta Keywords :

Contoh Sesudah Terpasang Meta Keywords :

Nah selesailah sudah memberi Meta Keywords pada template blog.
Semoga bermanfa'at untuk kalian semua.
Baca Juga :